How to add external pages or redirects?
This is the most flexible module in the application, which you can freely adapt to your own needs. The built-in HTML/CSS editor offers many possibilities for creating content with the option to set a dedicated appearance. Here, everything depends on you and your creativity. You can create categories that appropriately divide content according to their type or theme, or access for specific groups. This module also allows you to add links that redirect users to external sites, e.g., advertising or informational pages. Within each of the added categories, you can add a page written in HTML or a link to an external page.
HTML/CSS Editor
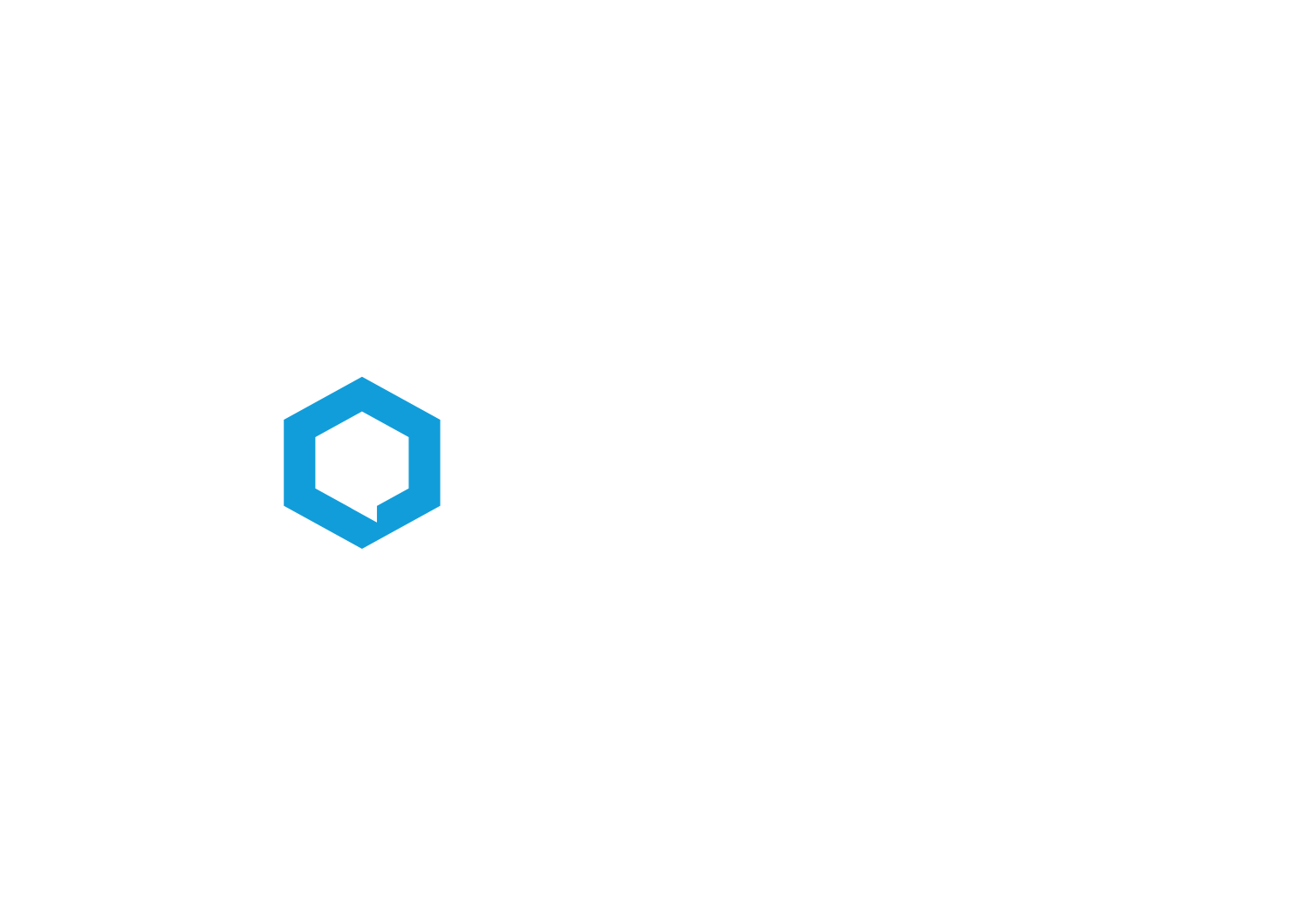
To add a new page with HTML code in a category, from the Create > Content select the WWW/Resources module in the side menu, and then (+) Add new category. Name the new category, and then select (+) Add HTML page.
Creating a page requires naming it. This name will be displayed in the list of all created HTML sheets when you add more than one page in the module. If it is only one page, after selecting this module in the menu, the user will be immediately taken to the place where the content you created will be visible.

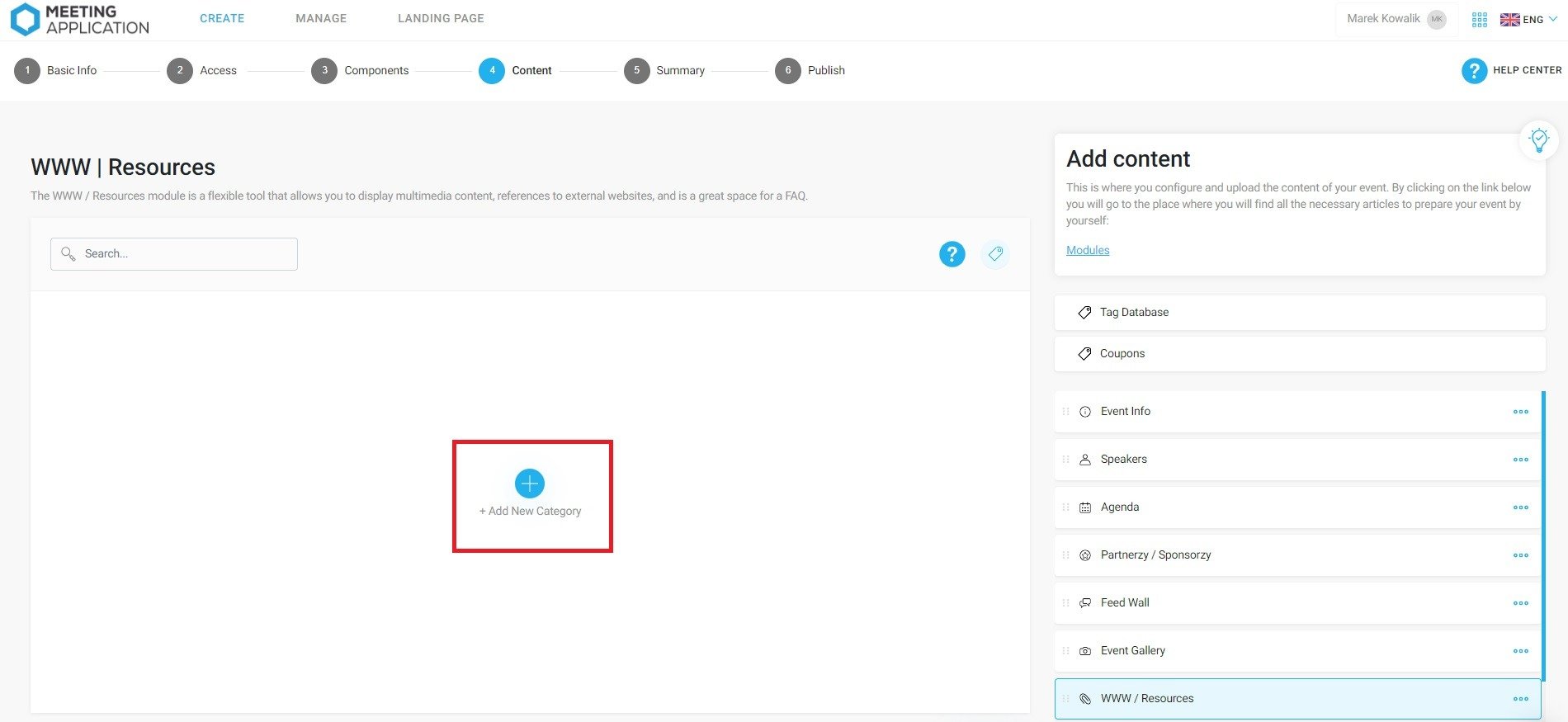
After creating the first category, the button to add more will appear at the bottom of the page instead of in the middle.

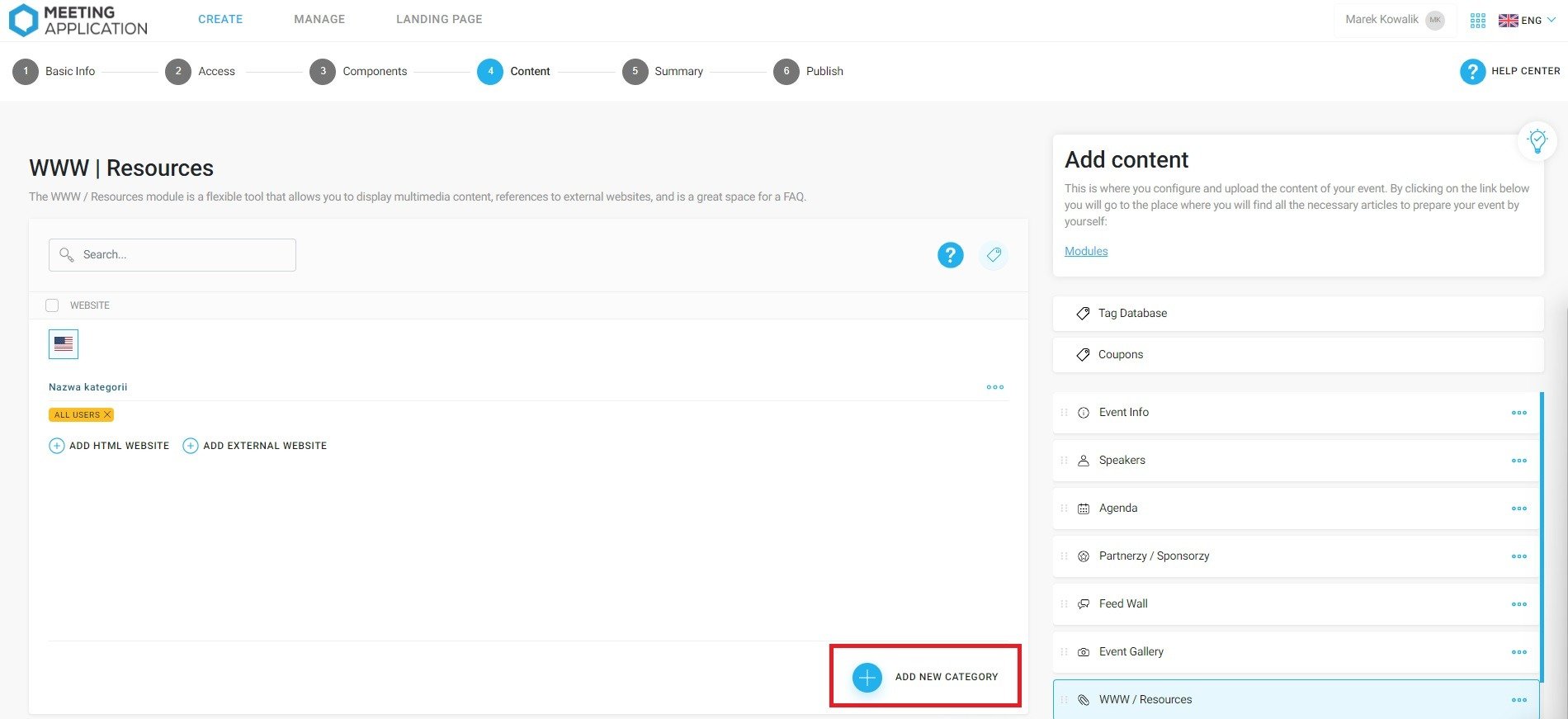
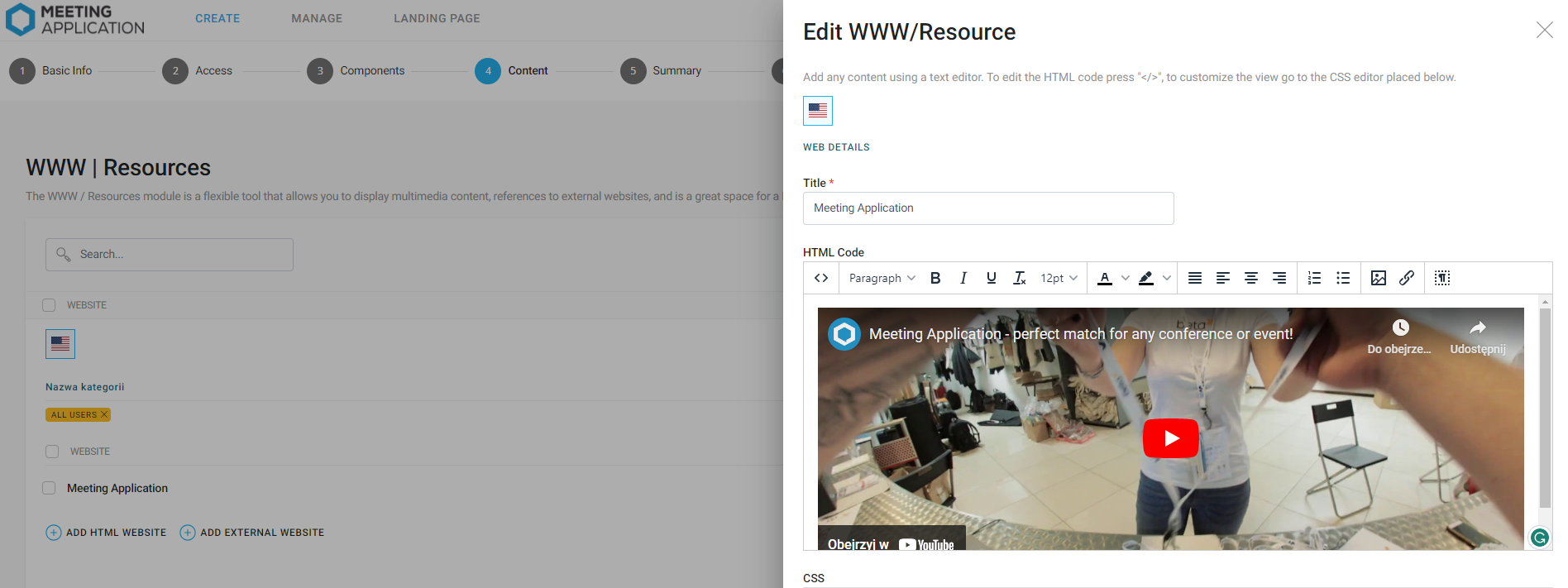
In the Add new www window, in the top frame of the panel, a text editor is visible providing a range of tools for text formatting, as well as inserting graphics.

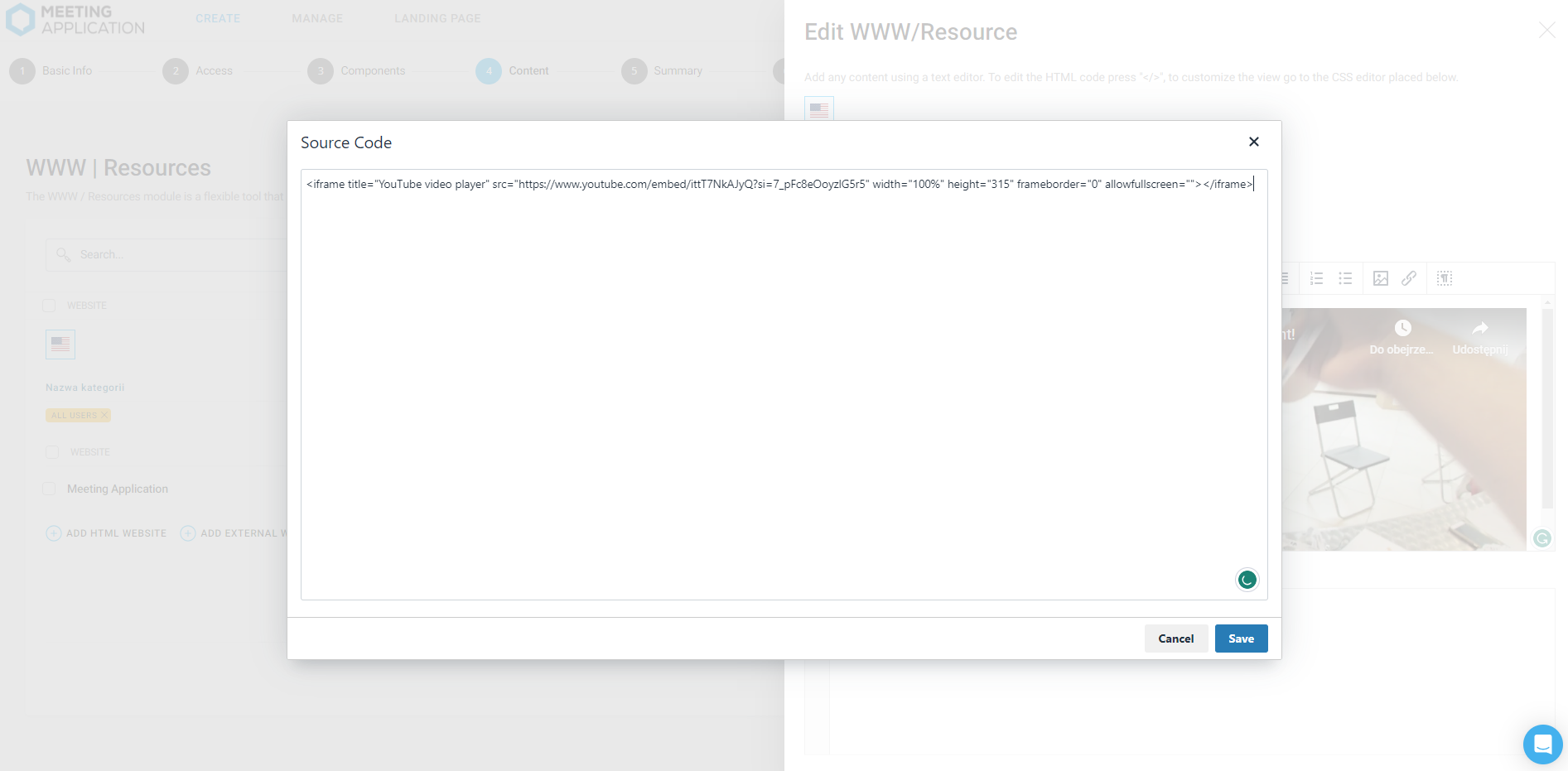
If you want to make changes to the HTML code, select the "< >" button from these tools to enter its editing. This allows, for example, embedding a YouTube video on this page without having to leave the application to watch it.


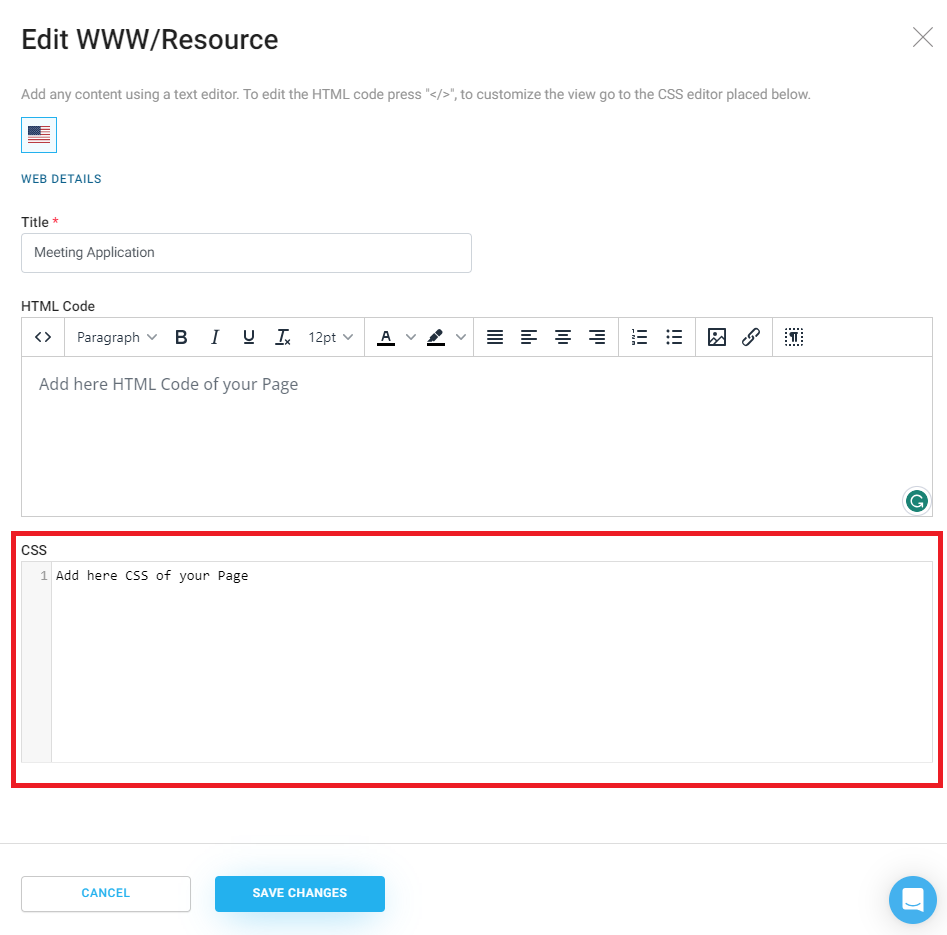
The entered content can also be styled using CSS, which requires knowledge of HTML and CSS coding.

Examples
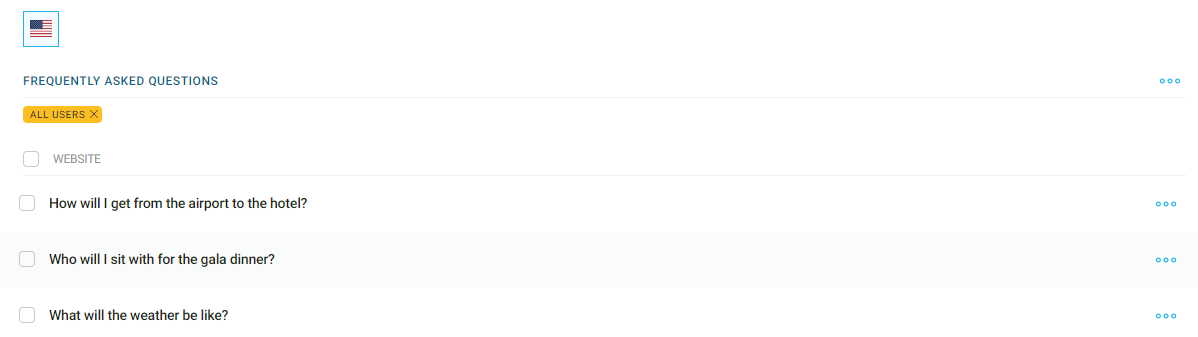
Below you will see examples of how an FAQ module can look when prepared in a standard way and when using CSS.
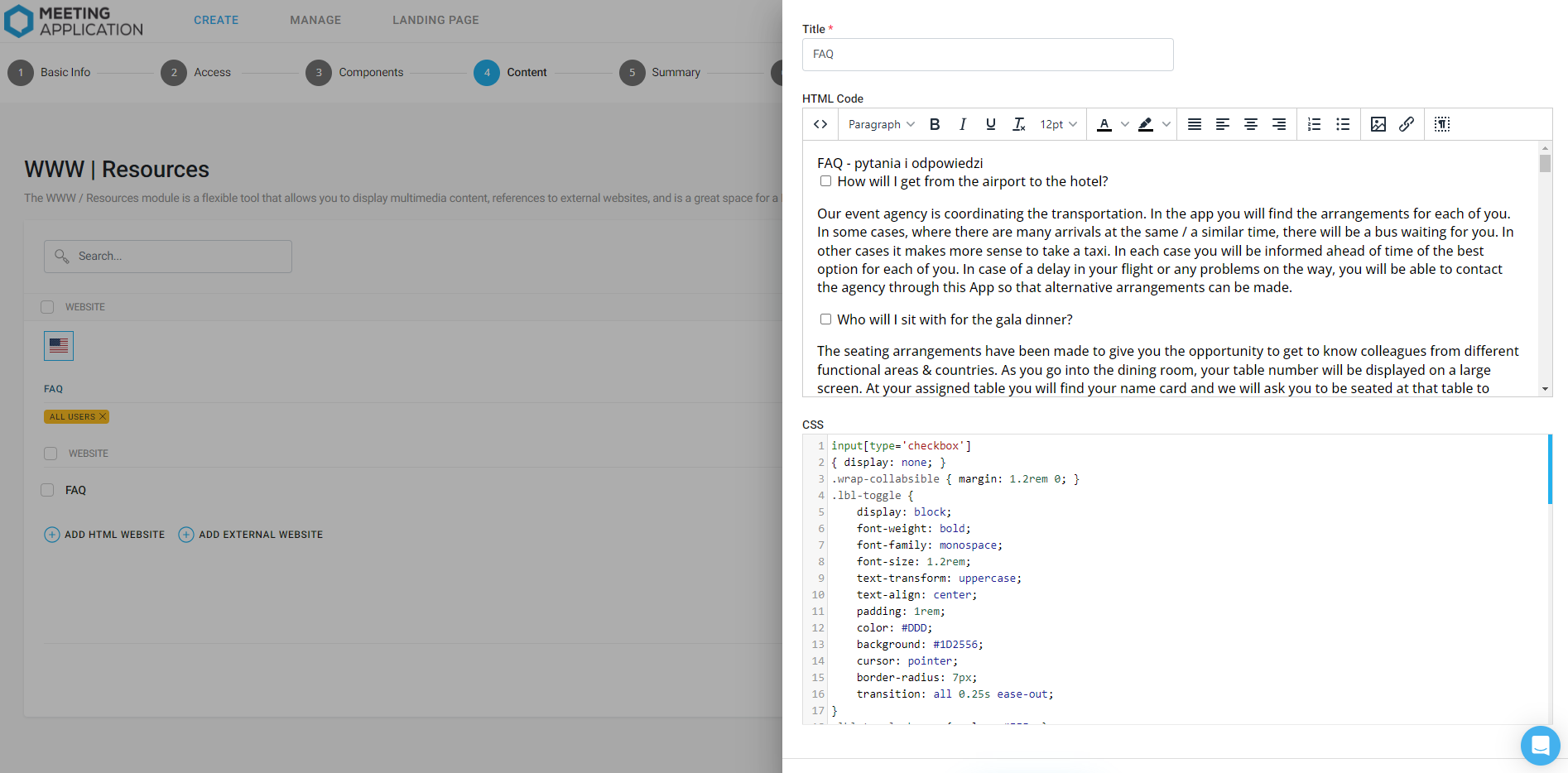
Example #1:

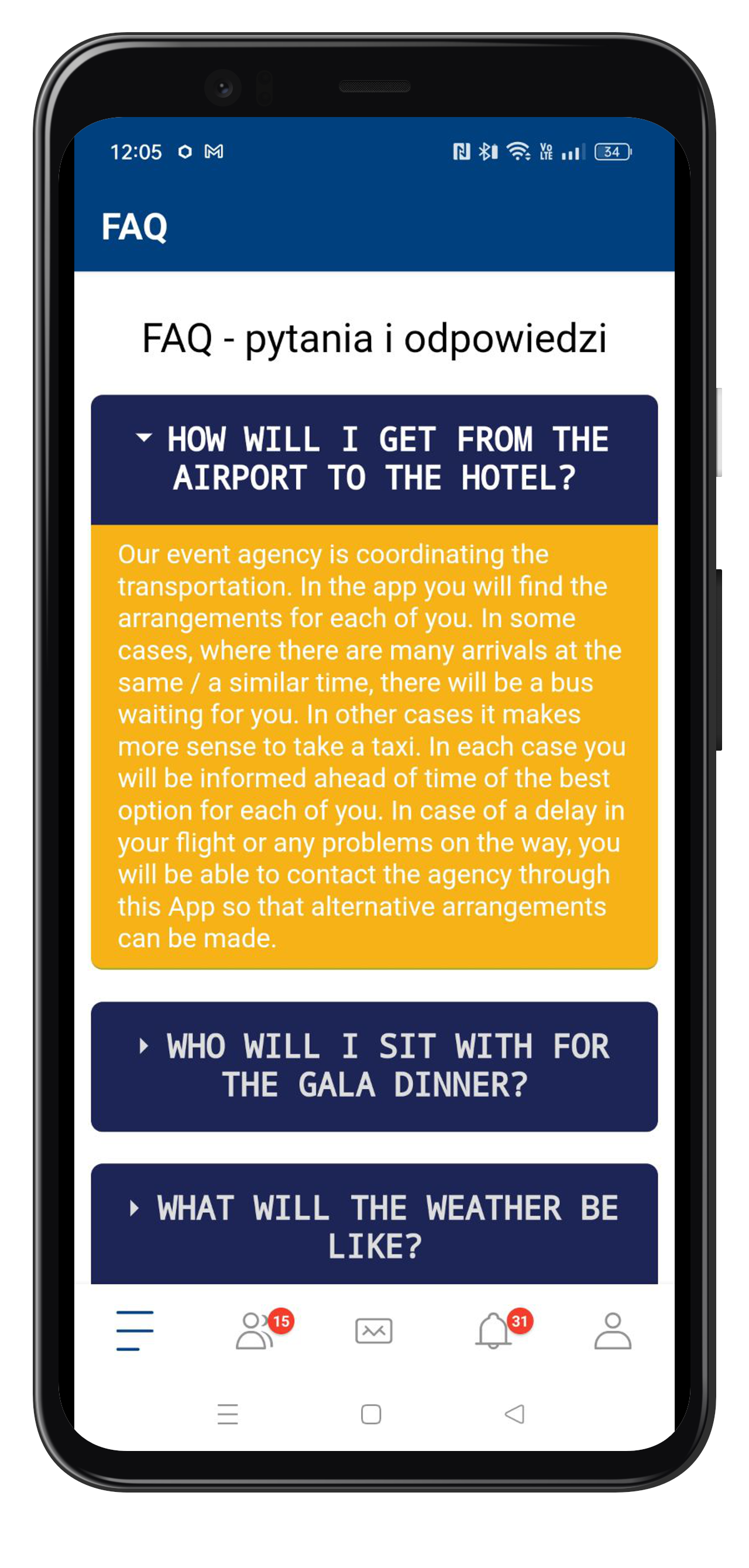
Effect #1:

Example #2 CSS:

Effect #2 CSS:

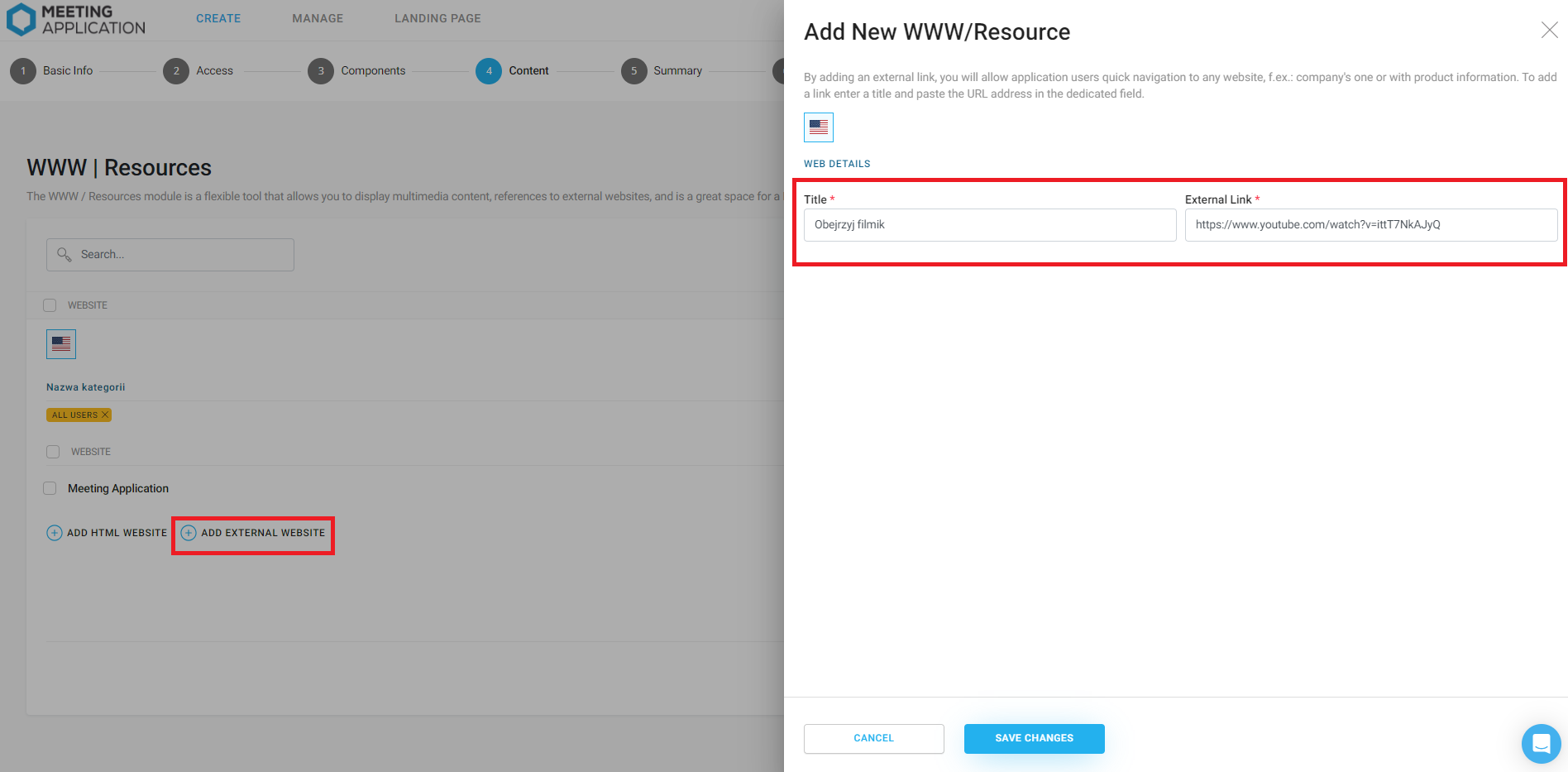
Adding an External Link
To add an external link in the category, select the option (+) Add external page, then insert the URL of the link and the name of the button that will lead to it. Adding one link will cause the user to be automatically redirected to the external page when clicking on the WWW module in the side menu.
If more than one link is added, a list with the titles of the pages will be displayed in the module, and clicking on the selected label will redirect the user to the external source.

Examples of Using the WWW Module
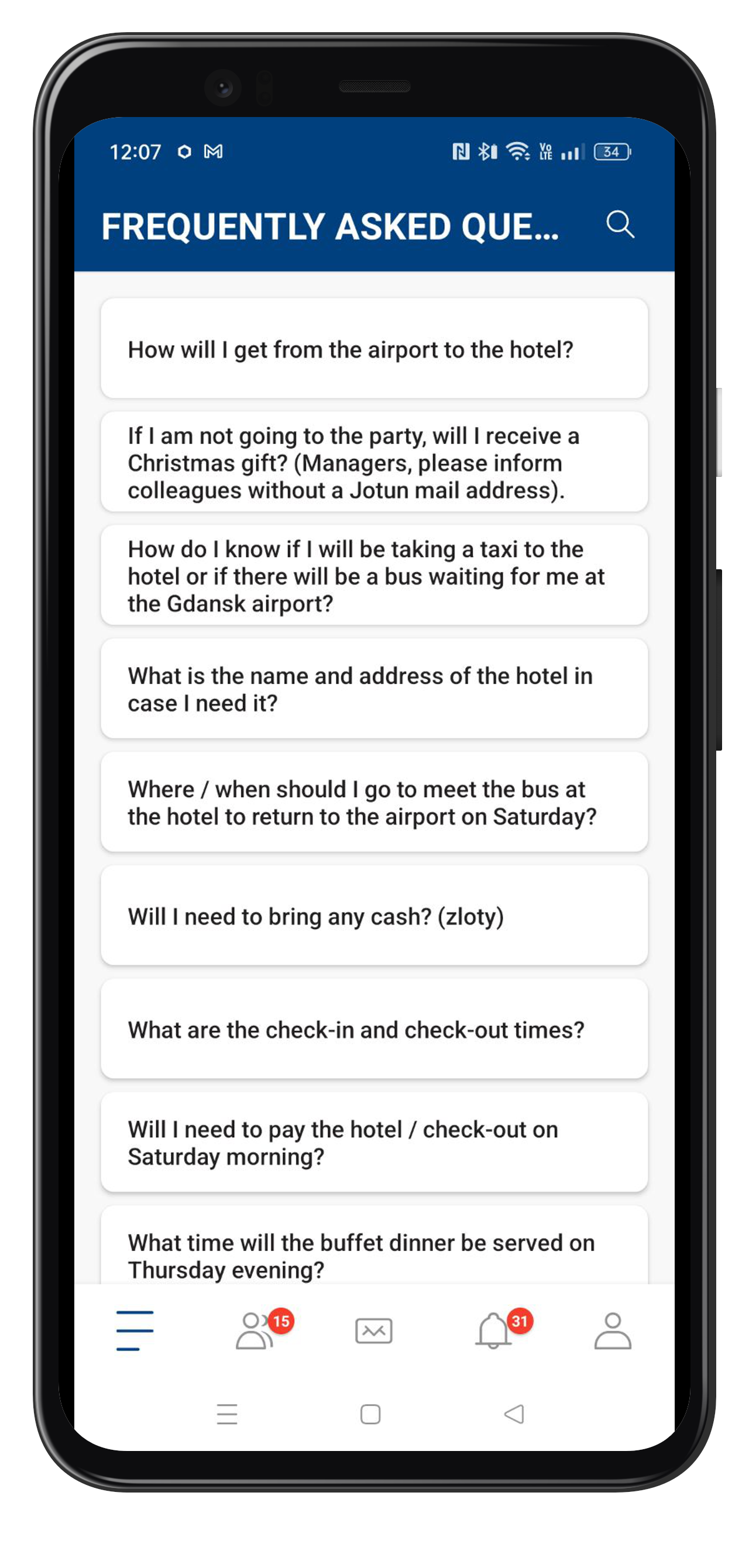
FAQ
In the WWW/Resources module, create categories where subpages on various topics will be located. This is a great method to provide answers to the most frequently asked questions you expect from event participants.
Promotional Codes
Are your exhibitors and partners preparing special promotions for event participants? Use this module to create a promotional zone with discount codes. Insert graphics encouraging participation in the promotion along with links redirecting to selected stores. Remember that each promotion requires adding terms and conditions.
Contests
Are you conducting contests as part of the event and don't know where to place the rules and text encouraging participation? You can use this module to create a section with contests. Here you will create subpages where everything will be clear, transparent, and encourage joint fun.
Graphics
Do you need space to display advertising graphics, scientific posters, or infographics to share with event participants? This module will enable you to do that.
Event in multiple locations at once?
Does your conference require walking from building to building? Make it easier for guests to navigate and get to know the individual locations by placing information about each building and the events taking place, and adding static maps of the facilities.
Have a successful event with Meeting Application!