Gratulacje! Właśnie stworzyłeś nowe wydarzenie i automatycznie stałeś się jego Administratorem!  Teraz możesz dowolnie skonfigurować wygląd Aplikacji Mobilnej i Landing Page, wprowadzać i modyfikować treści czy zarządzać uczestnikami twojego eventu.
Teraz możesz dowolnie skonfigurować wygląd Aplikacji Mobilnej i Landing Page, wprowadzać i modyfikować treści czy zarządzać uczestnikami twojego eventu.
Aby pomyślnie ukończyć konfigurację i móc opublikować wydarzenie, musisz uzupełnić Podstawowe informacje, ustawić dostęp do wydarzenia, wybrać komponenty jakie będą wyświetlane do poszczególnych grup uczestników i uzupełnić ich zawartość.

Co warto przygotować, aby konfiguracja przebiegła sprawnie?
Wiemy jak cenny jest czas Organizatora, dlatego przygotowaliśmy listę informacji, które warto zebrać przed przystąpieniem do konfiguracji. Odpowiedz sobie na kilka pytań i ciesz się łatwym i przyjemnym procesem z Meeting Application.
Podstawowe informacje o wydarzeniu, czyli nazwa, opis, strona www (jeśli nie planujesz korzystania z naszego Landing Page), lokalizacja i termin.
W jakich językach będzie Aplikacja Mobilna i Landing Page twojego wydarzenia?
Jeśli Identyfikacja Wizualna wydarzenia już powstała, przygotuj:
Materiały graficzne - w dalszej części artykułu dowiesz się więcej o plikach i formatach jakie warto przygotować;
Kolory, które będą używane w Aplikacji Mobilnej i na Landing Page.
Ustalenie dostępu do wydarzenia - czy wstęp jest darmowy, czy należy kupić bilet?
Jeśli event biletowany, ustal jakie rodzaje wejściówek i w jakiej cenie będziesz sprzedawać. Przygotuj opisy biletów (co w ramach wybranego biletu otrzymuje uczestnik) oraz -jeśli są; dostępne dodatki do biletu (takie jak warsztaty, wstęp na afterparty, sprzedaż merchu festiwalowego, itd);
Jeśli event darmowy, ustal czy jest dostępny dla wszystkich Użytkowników, czy tylko dla określonej grupy osób? Jeśli to wydarzenie dla wąskiego grona, czy planujesz wysyłkę zaproszeń z systemu i posiadasz gotową listę adresów e-mail? Czy wstęp możliwy będzie po zalogowaniu adresem z konkretnej domeny? A może wejście do wydarzenia nastąpi po wpisaniu ustalonego przez ciebie kodu dostępu?
Zapoznaj się z listą dostępnych Komponentów i zastanów się, które z nich pomogą ci w komunikacji z Uczestnikami i sprawnym zarządzaniu wydarzeniem na platformie Meeting Application.
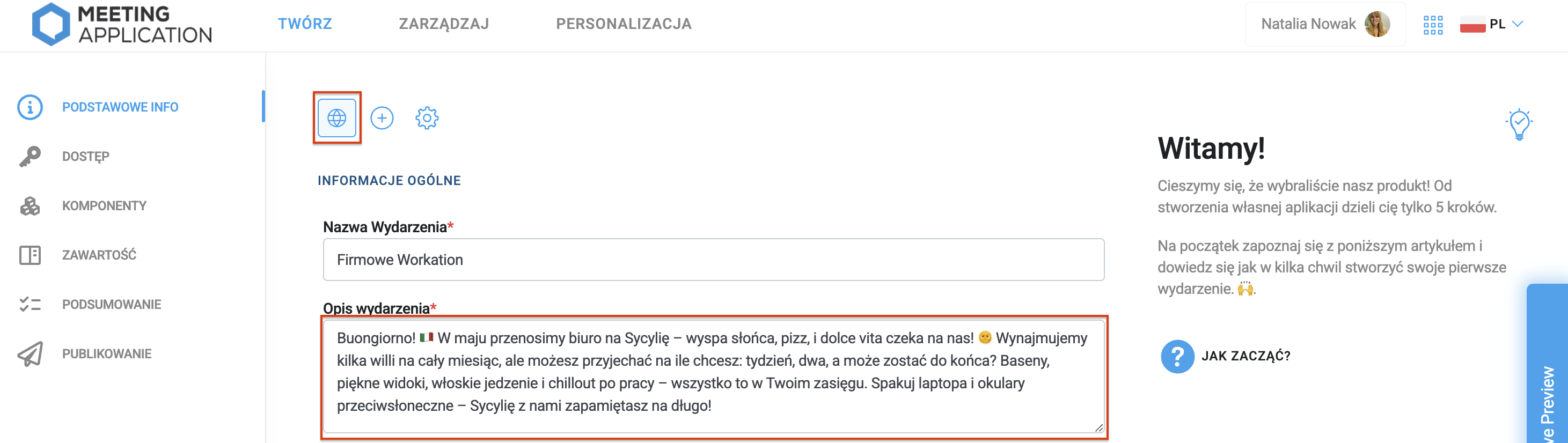
Domyślna warstwa językowa w Meeting Application musi zostać wprowadzona pod ikoną  .
.
Jeśli planujesz wprowadzenie treści wyłącznie w języku polskim - zrób to pod ikoną  .
.
Jeśli twoja aplikacja będzie uzupełniana po polsku i angielsku:
 ENG (domyślna) - globus
ENG (domyślna) - globus
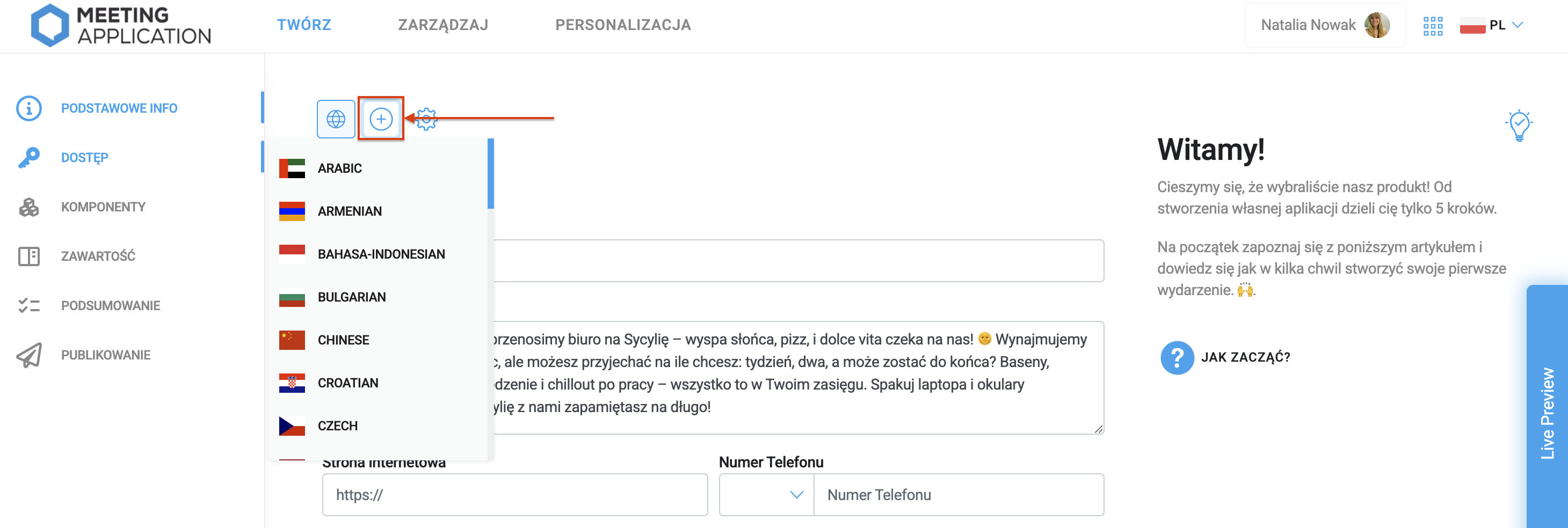
 PL (ub inna warstwa językowa) - wybrana z listy rozwijanej (+)
PL (ub inna warstwa językowa) - wybrana z listy rozwijanej (+)

Dodatkowe warstwy językowe wybierzesz z listy rozwijanej w zakładce Twórz → Podstawowe info.
w zakładce Twórz → Podstawowe info.

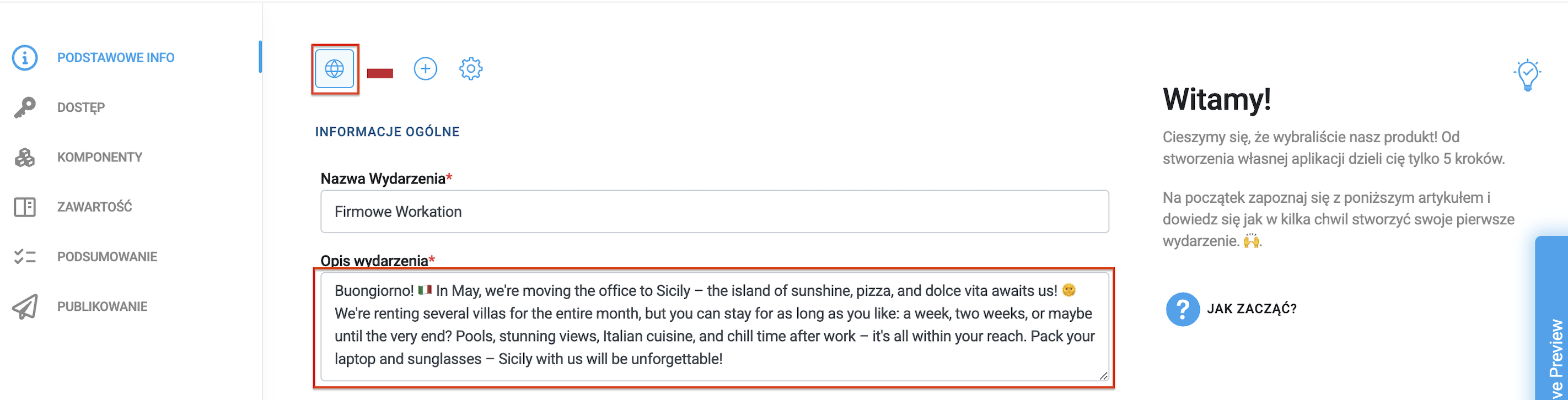
Upewnij się, że pod  będzie j. angielski (o ile takiego używasz). Przykład aplikacji w języku polskim i angielskim:
będzie j. angielski (o ile takiego używasz). Przykład aplikacji w języku polskim i angielskim:

Uwaga. Jeśli wprowadzisz informacje w różnych językach, a jeden z nich będzie zgodny z domyślnym językiem ustawionym w telefonie Uczestnika - system automatycznie dostosuje się do ustawień smartfona.
Jeśli jednak w Aplikacji zabraknie języka, który odbiorca ma ustawiony na swoim telefonie jako domyślny, system wyświetli treści z głównej warstwy językowej (czyli tej zapisanej pod  ).
).
Chcesz zmienić język treści technicznych wyświetlanych dla ciebie w Panelu Administracyjnym? Kliknij na ikonę flagi w prawym górnym rogu 
 .
.
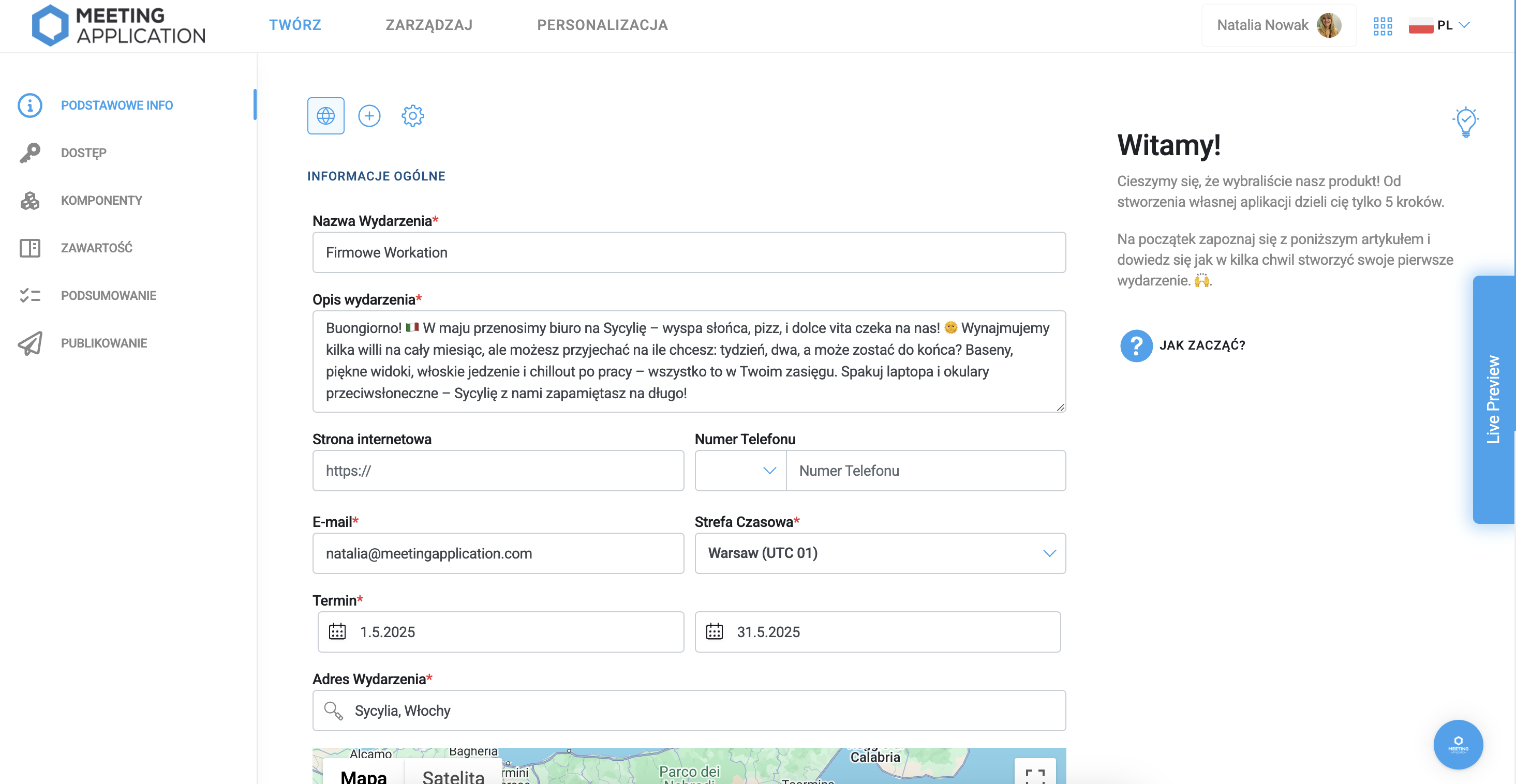
Kolejnym krokiem do stworzenia Aplikacji i Landing Page twojego wydarzenia jest wprowadzenie podstawowych danych takich jak nazwa, opis, lokalizacja, termin i strefa czasowa*. Treści te będą widoczne w module Event info, który możesz wybrać jako domyślnie otwierany po wejściu do Aplikacji Mobilnej.
*wybór odpowiedniej strefy czasowej zapewni poprawne działanie agendy, powiadomień PUSH i innych funkcjonalności bazujących i zależnych od czasu.
Uwaga: Jeśli wybrałeś więcej niż jedną warstwę językową, upewnij się, że wprowadzone treści znajdują się w odpowiednich zakładkach!
Pro tip: System wymaga od organizatora uzupełnienia jedynie pól obowiązkowych, oznaczonych gwiazdką. Warto jednak wykorzystać pełnię możliwości Meeting Application i uzupełnić Aplikację maksymalną dawką informacji, z której później będą czerpać uczestnicy Twojego wydarzenia 
Wszystkie treści wprowadzane w Panelu Administratora mogą być dowolnie modyfikowane i uzupełniane na dalszym etapie prac - również po publikacji w sklepie Google Play i App Store! Dotyczy to także podstawowych informacji, dlatego jeśli nie masz jeszcze wszystkich danych - nic nie szkodzi! W każdej chwili możesz wrócić do tego kroku.
Wszystkie podstawowe informacje uzupełnione? Świetnie!  Zapisz i kontynuuj klikając przycisk na dole strony.
Zapisz i kontynuuj klikając przycisk na dole strony.
Chcesz wiedzieć jak obecnie wygląda strona wydarzenia i aplikacja? W panelu administracyjnym, w z lewej strony wysuwanym LIVE PREVIEW, znajdziesz link do Landing Page i kod QR przenoszący do aplikacji mobilnej.

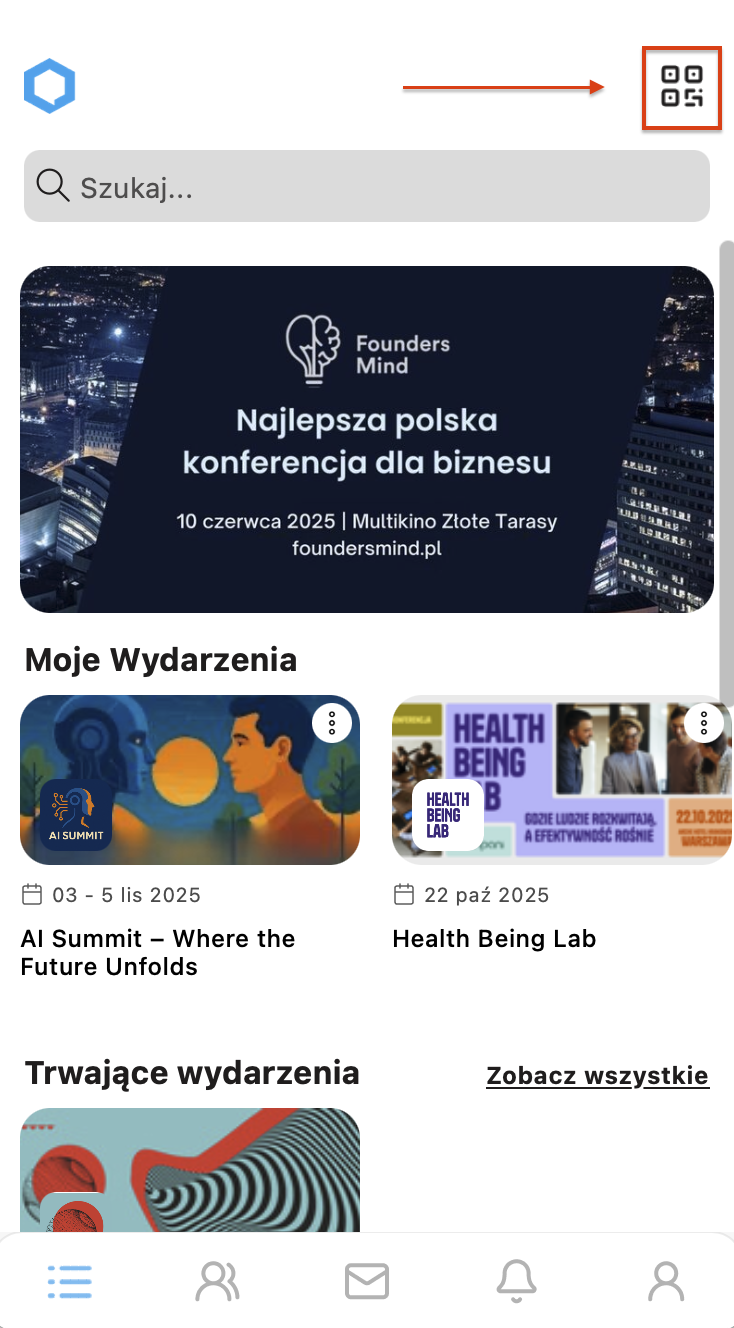
Pobierz aplikację Meeting Application ze Sklepu play/App store; zaloguj się; kliknij ikonę kodu QR w prawym górnym rogu i zeskanuj kod QR z panelu administracyjnego z zakładki Live Preview.

Do momentu publikacji wydarzenia istnieje limit odwiedzeń aplikacji/storny www - do 5 osób. Ilość osób, które dołączyły już do demo wydarzenia, sprawdzisz w zakładce ZARZĄDZAJ → UŻYTKOWNICY.
Po publikacji wydarzenia URL strony i kod QR się nie zmienią (nie dotyczy aplikacji dedykowanej!).
Kolejnym krokiem jest ustalenie, kto będzie mógł przeglądać treści w twoim wydarzeniu. W sekcji Twórz → Dostęp skonfiguruj zasady dostępu, wybierając odpowiedni poziom zabezpieczenia - od otwartego po całkowicie zamknięty.
Niezależnie od wybranej opcji dostępu (biletowane, wymagające zalogowania) możesz ustalić kod dostępu - czyli hasło, po wpisaniu którego Użytkownik uzyska dostęp do treści w Aplikacji i na Landing Page.

Aby dowiedzieć się więcej o możliwościach, przeczytaj artykuł o Ustawieniach dostępu.
W sekcji Twórz → Dostęp, w zakładce Bilety możesz dowolnie konfigurować rodzaje dbiletów, których zakup (lub nabycie w przypadku wydarzeń bezpłatnych) umożliwi udział w wydarzeniu lub w jego wybranych częściach.
Nasz konfigurator pozwala Organizatorom na dowolne dostosowanie rodzajów biletów, zniżek, ustawienie terminu zmiany cen, umożliwia stworzenie formularza zbierania danych czy sprzedaż towarów i usług jako dodatki do biletu głównego. The sky's the limit!  dlatego nie ograniczaj się i wykorzystaj pełnię możliwości jakie daje bileteria Meeting Application! Szczegółowe instrukcje dotyczące konfiguracji znajdziesz w artykule Bilety.
dlatego nie ograniczaj się i wykorzystaj pełnię możliwości jakie daje bileteria Meeting Application! Szczegółowe instrukcje dotyczące konfiguracji znajdziesz w artykule Bilety.
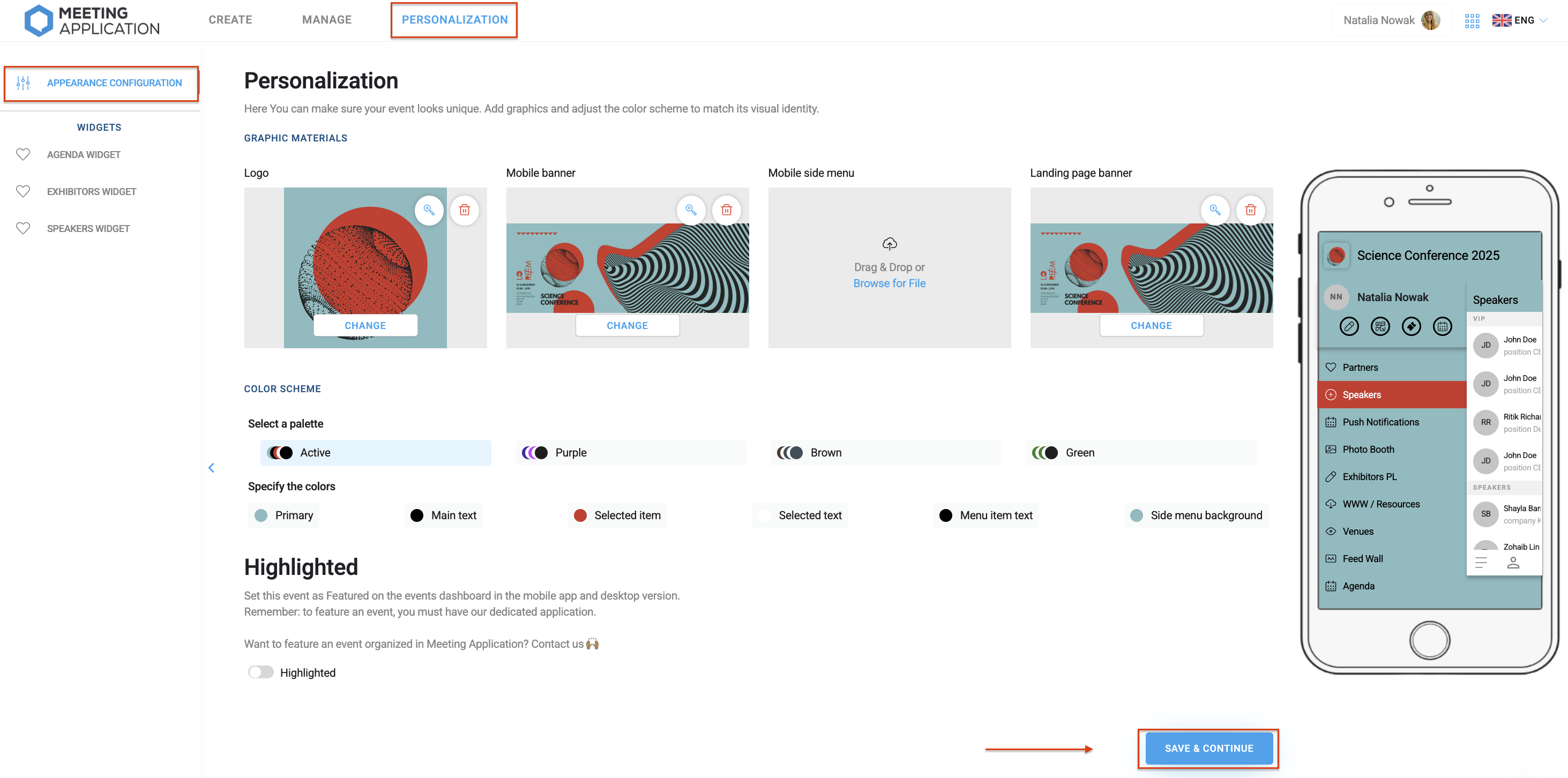
Zadbaj o unikatowy wygląd. Meeting Application pozwala na pełną personalizację Aplikacji Mobilnej i Landing Page tak, aby wpisywały się w całą identyfikację wizualną twojego wydarzenia. Łatwy w obsłudze konfigurator w Panelu Administracyjnym umożliwia:
Dostosowanie kolorystyki wybranych elementów,
Dodać baner wydarzenia,
Umieszczenie logo twojego eventu.
Personalizacja sprawia, że aplikacja zyska niepowtarzalny charakter i będzie integralną częścią Twojego wydarzenia - zapewnij swoim uczestnikom spójną i estetyczną bazę wiedzy!
Skorzystaj z gotowych propozycji kolorystycznych lub stwórz własną paletę barw dostosowaną do potrzeb.
Aby spersonalizować wygląd, wybierz który element chcesz edytować i wprowadź numer koloru w zapisie szesnastkowym (kod HEX) np. #000000 dla czarnego, lub #FFFFFF dla białego. Następnie zatwierdź zmiany i zobacz, jak twoja aplikacja nabiera kolorów 
Pro tip: Kody HEX dla dowolnych kolorów możesz wygenerować tutaj.

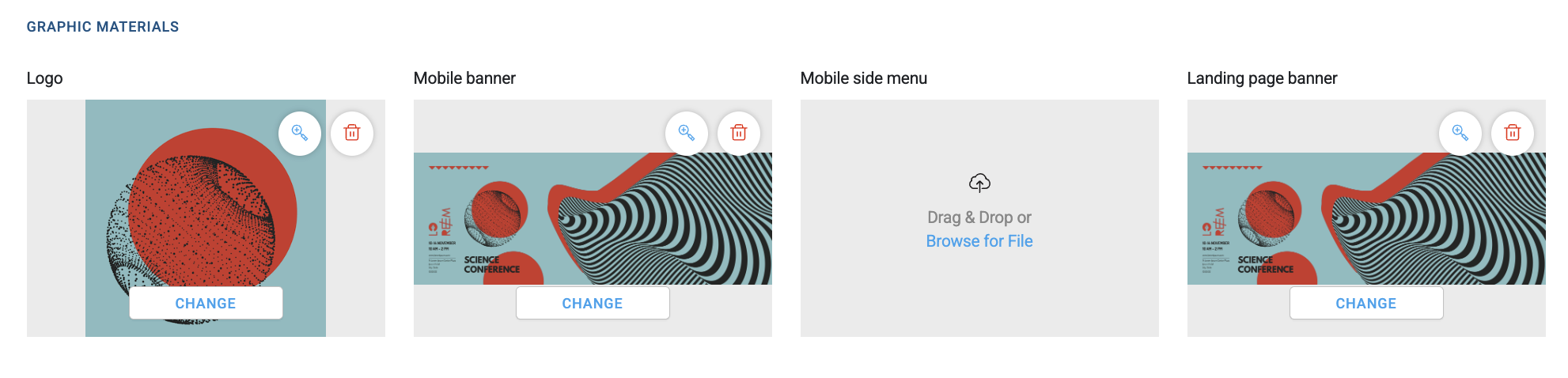
Personalizuj Aplikację Mobilną i Landing Page, dodając:
Logo twojego wydarzenia lub firmy
Banery, które nadadzą unikatowy wygląd
Tło menu (opcjonalnie) - wybierz subtelną grafikę tak, aby zachować czytelność nazw modułów
Aby dodać pliki kliknij Browse for file lub przeciągnij grafikę ze swojego komputera w wyznaczone do tego pole. I gotowe! 
Logo wydarzenia – po dodaniu wyświetla się ono w kwadracie. Poprawnie przygotowany plik powinien spełniać następujące warunki:
proporcje boków 1:1 (kwadrat),
min. wielkość pliku 1024×1024 px,
format JPG lub PNG,
wielkość pliku max 1MB.
Pro tip: Jeśli zdecydujesz się na wstawienie logo w formacie PNG z przezroczystym tłem, zwróć uwagę, że w menu Aplikacji pod logiem będzie widoczny główny kolor wydarzenia. Chcąc zachować czytelność logotypu upewnij się, że jest to efekt jakiego oczekujesz.

Baner mobilny - wyświetlany w aplikacji jako tło dla modułu Event Info. Przy jego projektowaniu pamiętaj o:
Proporcjach boków 2:1 (kadr poziomy),
Minimalnych wymiarach 1000×500 px,
Formacie JPG lub PNG,
Maksymalnym rozmiarze pliku 2 MB.
Baner strony internetowej – nic nie stoi na przeszkodzie, aby był to ten sam plik co w Banerze mobilnym, jednak żeby zapewnić optymalną estetykę i czytelność treści rekomendujemy przygotowanie pliku w większej rozdzielczości.
Wytyczne do projektu:
proporcja boków 2:1,
rekomendowana wielkość pliku 1900×800 px,
format JPG lub PNG,
wielkość pliku max 2MB.
Więcej informacji o wytycznych do projektów graficznych znajdziesz w artykule Specyfikacje Graficzne.
Po uzupełnieniu podstawowych informacji, spersonalizowaniu wyglądu swojej Aplikacji oraz ustawieniu dostępności do wydarzenia, możesz przejść do dodawania modułów.
Przejdź do zakładki Twórz → Komponenty, wybierz wszystkie interesujące cię moduły i dodaj je do swojej aplikacji klikając w plus. Informacje na temat wszystkich dostępnych w naszym systemie komponentów znajdziesz TUTAJ.
Dodane moduły automatycznie pojawią się w sekcji po prawej stronie ekranu w formie menu, które później wyświetli się uczestnikom Aplikacji Mobilnej. Aby zmienić kolejność wyświetlania, przeciągnij i zamień komponenty miejscami.
Pro tip: dodaj dowolną ilość modułów i zmieniaj ich nazwy tak, aby jak najlepiej odpowiadały swojej funkcjonalności. Pamiętaj, że niektóre z nich mogą być wykorzystane kilkukrotnie w różnych celach.
Zanim rozpoczniesz uzupełnianie modułów treścią, dodaj tagi, które ułatwią dalszy proces tworzenia i konfiguracji Aplikacji.
Wybierz Tag Database i dodaj Grupy Użytkownika, Etykietę Użytkownika, Miejsca Agendy, Ścieżkę Agendy oraz Tagi Wystawców - w zależności od twoich potrzeb oraz dodanych modułów.

Więcej na temat dodawania tagów dowiesz się z artykułu Tag Database - zarządzanie treścią Aplikacji.
Jeśli chcesz zobaczyć jak może wyglądać Aplikacja oraz Landing Page twojego wydarzenia, sprawdź nasz demo event. Znajdziesz w nim wypełnione poszczególne moduły, co pomoże ci w odpowiednim przygotowaniu treści do twojej Aplikacji. Zeskanuj poniższy kod QR w Aplikacji mobilnej Meeting Application, a także sprawdź Landing Page:

Udanego wydarzenia z Meeting Application!